streamlit은 내가 구현한 모델을 대시보드에 표현하기 위해서 해보았다.
코랩에서 작업한 것을 visual studio code로 옮기면서 수정하여,
대시보드로 볼 수 있도록 해보았다.
여기서는 다른 버튼기능이나 이런건 빼놓고, 모델을 옮겨와 예측하는 것만 다룬다.

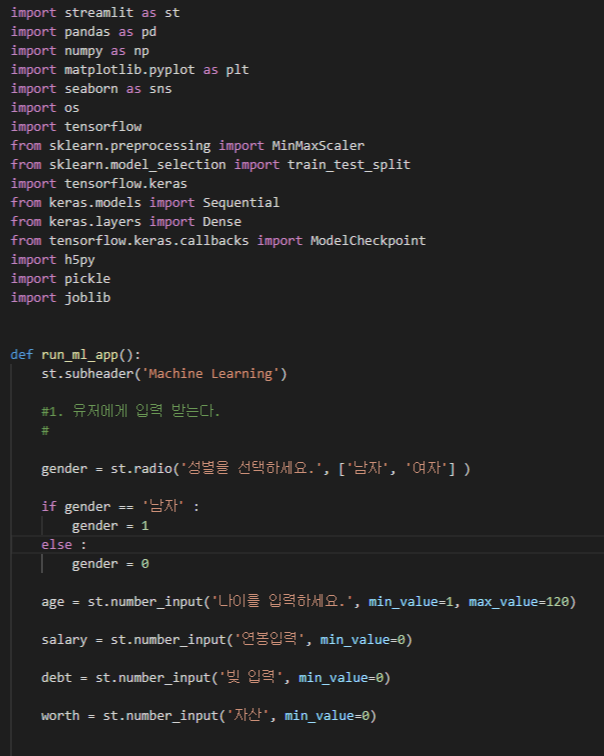
위의 페이지는 머신러닝 페이지에서 머신으로 예측만 하는 페이지를 구현한것이다.
먼저 필요한 라이브러리를 import하고,
작업을 시작한다.
우리가 머신을 훈련시키기 위해 사용한 데이터이다.

머신을 훈련하기 위해
Gender, Age, Annual Salary, Credit Card Debt, Net Worth 컬럼의 데이터를 사용하였고,
위의 컬럼데이터와 동일하게 사용자에게 데이터를 받기 위하여,
gender , age, salary, debt, worth 로 그 데이터를 받았다.

먼저 코랩에서 잘 훈련된 머신을 그대로 가져오고, 사용자에게 받은 데이터를 훈련했던 것과 동일한 모양으로 만들어준다.
훈련 당시의 컬럼 순서와, 그리고 피쳐스케일링으로도 모양을 맞춰준다.
(우리가 받은 데이터는 1차원 데이터이고, 훈련시 데이터는 2차원 데이터로, 2차원데이터로 리쉐입해준다)
피쳐스케일링을 할 때도 기존에 썼던 스케일러를 그대로 가져와 같은 스케일러로 스케일해준다.
그리고 입력받은 데이터를 넣어서 머신 예측을 한다
예측값은 피쳐스케일된 값으로 나오기 때문에 , inverse_transform을 이용하여 피쳐스케일링하기 전의 데이터로 되돌린다.
'IT 프로그래밍 관련 > streamlit 대시보드' 카테고리의 다른 글
| Streamlit EC2 연결하기. (0) | 2021.04.26 |
|---|---|
| streamlit 여러가지 차트 나타내기 (0) | 2021.03.10 |
| streamlit multiselect를 이용하여 Chart 나타내기 (0) | 2021.03.08 |
| streamlit pdf file을 화면 출력하도록 변환하는 함수 (0) | 2021.03.08 |
| streamlit upload받은 파일을 저장하는 함수 (0) | 2021.03.08 |



댓글